Web Analyse stärken und Aufwand reduzieren mit Event Tracking
Standardmäßig werden von Tracking Tools wie Google Analytics nur Seitenaufrufe erfasst. Doch welche CTA Buttons auf deiner Website führen zu den meisten Conversions? Mit welchen Elementen interagieren deine Besucher regelmäßig bzw. welche Elemente stoßen auf überhaupt kein Interesse? Scrollen deine Besucher bis zum Ende der jeweiligen Seite und lesen z.B. deinen Artikel bis zum Schluss oder brechen sie vorher ab? Möchtest du diese und andere wertvolle Fragen beantworten, bleiben dir die Antworten ohne Event Tracking verschlossen. Bisher musstest du unzählige Pixel programmieren und auf der Website integrieren, um diese oder ähnliche wichtige Ereignisse erfassen zu können. Mit dem Google Tag Manager, kurz GTM, gehört dieser komplexe Aufwand der Vergangenheit an.

Mit dem GTM musst du nur ein einziges Tracking Pixel auf deiner Website einbinden und kannst darüber ein ganzheitliches Event Tracking aufbauen, mit dem du die Customer Journey deiner Besucher bis ins kleinste Detail abbilden kannst. Mit den dadurch gewonnenen Informationen optimierst du deine Website nachhaltig für die Wünsche deiner Besucher und förderst eine stärkere Durchsetzung der Unternehmensziele. Egal ob Google Ads Conversion Tracking, Facebook Pixel oder Tracking Codes von Drittanbiertern, mit dem Tag Manager kannst du alle Tracking Codes auf deiner Website hinterlegen, ohne die Seite selbst bearbeiten zu müssen. Dazu benötigst du nicht einmal große Programmierkenntnisse. Der Arbeitsaufwand wird deshalb deutlich reduziert und deine IT wesentlich entlastet.
Die Vorteile des Google Tag Managers auf einen Blick:
- Ganzheitliches Event Tracking
- Zentrale Administration
- Einfache Fehleranalyse
- Schnellere Ladezeit
- Suchmaschinenoptimierung
- Reduzierung von Prozessen
- Entlastung der IT
Die erfahrenen Tag Manager Experten von isemo richten dir ein auf deine Website zugeschnittenes und optimales Event Tracking ein. Inklusive effizienten Hebeln zur Suchmaschinenoptimierung, der Integration aller vorhandenen Tracking Pixel sowie der Synchronisation mit wichtigen Google Analytics Zielvorhaben. Natürlich immer unter Berücksichtigung der geltenden Datenschutz-Bestimmungen und nach Google Best Practices. Lerne die Customer Journey deiner Besucher besser zu verstehen und optimiere deine Website mit den nahezu unbegrenzten Möglichkeiten des Google Tag Managers.
Unsere Experten sind von Google in allen Bereichen des Tag Managers zertifiziert:
Google Tag Manager Tipps & Best Practices
Als Einstieg in die Welt des Google Tag Managers haben wir ein paar wichtige Fakten, Tipps und Best Practices aus unserer täglichen Arbeit als Google Partner Agentur für dich zusammengestellt. Die Inhalte werden wir immer wieder aktualisieren, um den ständig wachsenden Innovationen, Erfahrungen und Anpassungen gerecht zu werden. Für weiterführende Informationen oder Fragen kontaktiere einfach unseren Google Tag Manager Support.
Themenübersicht:
- Container, Variablen, Tags, Trigger & Events
- Container einrichten
- Variablen aktivieren
- Analytics Tracking ID Variable hinterlegen
- Analytics Tag anlegen
- Datenschutz beachten (anonymize ip)
- Debug Modus verwenden
- Analytics Code ersetzen
- Treffer ohne Interaktionen
- Optionen für Tag-Auslösung definieren
- Event Tracking aufsetzen
- Google Analytics Zielvorhaben synchronisieren
- Google Ads Conversion Tracking einrichten
- E-Commerce Tracking
- Facebook Pixel integrieren
- Google Tag Assistant
- Featured Snippets anlegen
- DOM Ready
- CSS Selektoren erfassen
- Domainübergreifendes Tracking
Container, Variablen, Tags, Trigger & Events
Im Umgang mit dem Google Tag Manager stehen fünf wesentliche Begriffe im Fokus, deren Definition du kennen solltest:
-
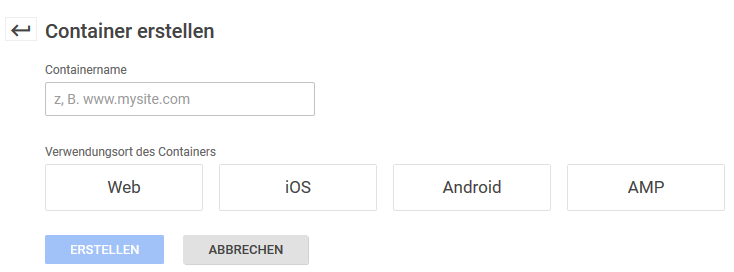
Container: Dieser steht für deine Website und ist im Handumdrehen erstellt. Pro GTM Konto kannst du mehrere Container einrichten, zum Beispiel wenn du den Tag Manager auf verschiedenen Websites integrieren willst. Ein Container kann ebenfalls für Smartphone Apps (iOS & Android) oder AMP Seiten angelegt werden. Dein Konto könnte also beispielsweise drei Container enthalten, Nummer 1 für deine Website “unternehmen.de”, Nummer 2 für die englischsprachige Version “unternehmen.com” und Nummer 3 für deine “Android App”.
-
Variablen: Diese stehen für eine Reihe an technischen Parametern, die bei einer Interaktion eines Nutzers auf deiner Website im Hintergrund ausgelöst werden. Wenn du zum Beispiel einen bestimmten Button tracken willst, schaue dir im Tag Manager an, welche Variablen bei einem Klick auf diesen Button definiert sind. Eine Variable könnte die “Click ID” oder der “Click Text” des Buttons sein. Anhand dieser Informationen lässt sich das Tracking individuell und sauber aufsetzen.
-
Tags: Das Tag definiert die Aktion, welche du auf der Website erfassen möchtest. Zum Beispiel einen bestimmten Seitenaufruf, ein spezielles Ereignis, wie einen Button Klick, oder eine E-Commerce Transaktion. Dabei kannst du auch festlegen, wie oft die Aktion gemessen werden soll und ob diese Auswirkung auf die Absprungrate haben darf.
-
Trigger: Ein Trigger definiert, welche Vorraussetzungen erfüllt sein müssen, damit dein Tag gefeuert und die gewünschte Nutzer-Aktion gemessen wird. Zu jedem Tag gehört also ein passender Trigger. Möchtest du beispielsweise Klicks auf einen ganz bestimmen Button tracken, der mehrfach auf verschiedenen Seiten vorkommt, könnte der Trigger für dein Tag folgendermaßen aussehen: Nur wenn die Page URL “/google-tag-manager” enthält und die Click ID exakt “12345” lautet, soll das Tag gefeuert werden. Hier kommen also die zuvor beschriebenen Variablen ins Spiel, mit denen du den auslösenden Trigger für dein Tag definierst.
-
Events: Ein Event, oder zu Deutsch Ereignis, ist nichts weiter als die Bezeichnung der jeweiligen Aktion, welche du auf deiner Website misst. Ein Event wäre beispielsweise der Klick auf den Button “Jetzt kaufen”, welches du mit dem entsprechenden Tag erfassen kannst. Das Tag wiederrum ist mit einem Auslöser verknüpft (dem Trigger), der über die zur Verfügung stehenden Variablen definiert, unter welchen Bedingungen das Tag gefeuert werden soll.
Container einrichten
Das Tag Manager Konto und der dazugehörige Container sind schnell eingerichtet. Gehe einfach zu “Container einrichten” und vergebe einen Namen. Danach musst du nur noch auswählen, um welchen Verwendungsort es sich handelt. Also ob du den Tag Manager auf deiner Website, in deiner Smartphone App oder auf deiner AMP Seite einbinden möchtest. Ist das erledigt, findest du deine Container-ID rechts oben auf dem Tab “Arbeitsbereich”. Wenn du den GTM über eine Extension oder ein Plugin auf deine Website integrieren willst, musst du nur diese Container-ID kopieren und entsprechend hinterlegen. Ansonsten führt dich ein Klick auf die Container-ID zum Tracking Code des Tag Managers, den du, wie dort beschrieben, auf deine Website kopieren musst.

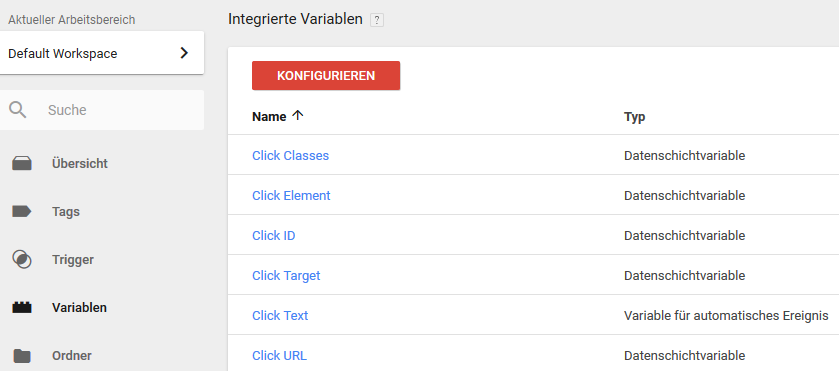
Variablen aktivieren
Bevor du ein erstes Tag erstellst, ist es wichtig, alle für dich relevanten Variablen zu aktivieren. Denn anhand der zur Verfügung stehenden Variablen definierst du später die individuellen Auslöser bzw. Trigger für deine Tags. Dazu gehst du auf den Tab “Arbeitsbereich” im linken Menü auf “Variablen” und klickst auf “Konfigurieren”. Erfahrungsgemäß solltest du mindestens die Variablen der Seiten, Klicks, Formulare und Sichtbarkeit einschalten. Hast du Videos auf deiner Seite eingebunden oder möchtest du die Scrolltiefe deiner Besucher erfassen, bieten sich außerdem alle Variablen unter Videos und Scrollen an.

Analytics Tracking ID Variable hinterlegen
Der Google Tag Manager ist das Werkzeug mit dem du alle gewünschten Tracking Events einrichtest, dynamisch auf deiner Website ausspielst und die erhobenen Daten zur weiteren Auswertung an Google Analytics übergiebst. Damit dieser Prozess einwandfrei funktioniert, musst du bei jedem einzelnen Tag deine Analytics Tracking ID hinterlegen. Um den Aufwand dafür so gering wie möglich zu gestalten, kannst du diese ID einfach als Variable im Tag Manager speichern und musst sie nicht jedesmal aus deinem Analytics Account kopieren.
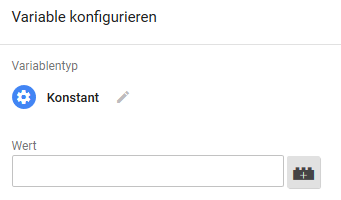
Gehe dazu zum Arbeitsbereich > Variablen > Benutzerdefinierte Variablen > Neu und erstelle eine neue Variable. Den Namen kannst du frei wählen, zum Beispiel “Analytics Tracking ID”. Als Variablentyp wählst du “Kontant” aus und trägst als Wert deine Google Analytics Tracking ID ein. Diese findest du in deinem Analytics Account unter Verwaltung > Property > Tracking Informationen > Tracking ID und diese sollte in etwa so aussehen: UA-12345678-1. Wenn du die neue Variable gespeichert hast, kannst du diese bei der Erstellung eines Tags einfach auswählen und musst nicht jedesmal in Analytics deine ID heraussuchen.

Analytics Tag anlegen
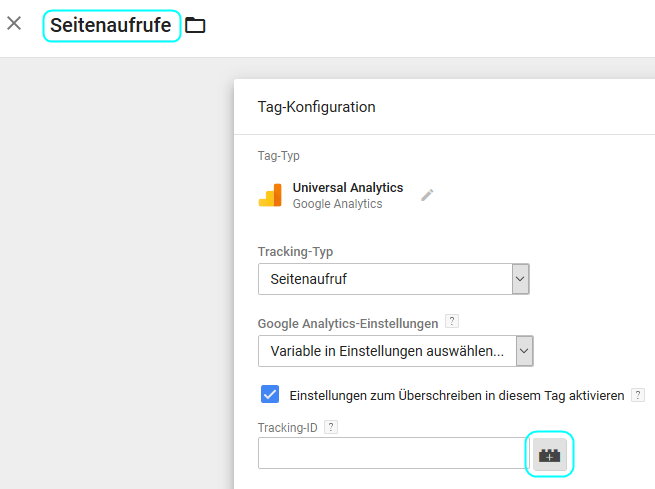
Den ersten Event und damit das erste Tag, welches du im Tag Manager anlegen solltest, ist die Erfassung von Seitenaufrufen. Damit deckst du schon einmal das ab, was Google Analytics standardmäßig an Daten erfassen würde. Navigiere zu Arbeitsbereich > Tags > Neu und vergebe einen themenrelevanten Namen für das neue Tag. Zum Beispiel “Seitenaufrufe” oder “Google Analytics”. Mit einem Klick in das Feld “Tag-Konfiguration” startest du die Definition deines Tags. Als “Tag-Typ” wählst du in der rechten Auswahl “Universal Analytics”, belässt unter “Tracking-Typ” die Vorauswahl “Seitenaufruf” und machst ein Häkchen bei “Einstellungen zum Überschreiben in diesem Tag aktivieren”. Neben dem leeren Feld “Tracking-ID” klickst du auf das Plussymbol und wählst nun die zuvor erstellte Variable mit deiner Google Analytics Tracking ID aus.

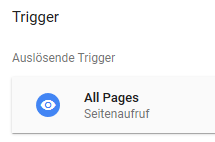
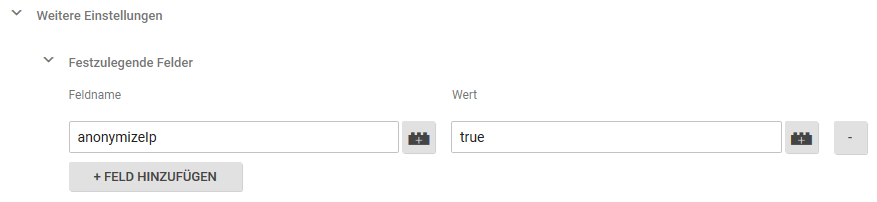
Anschließend klickst du unter Weitere Einstellungen > Festzulegende Felder auf “Feld hinzufügen”, wählst bei Feldname “anonymizeIp” aus und trägst als Wert “true” ein. Dein Tag ist damit schon fertig, jetzt gilt es den passenden Trigger anzulegen. Da es in diesem Fall nur um das Tracken von Pageviews geht, musst du keinen eigenen Trigger definieren, sondern kannst einen vorgefertigten auswählen. Mit einem Klick in das Feld “Trigger” öffnet sich die entsprechende Maske, in der du “All pages” als Auslöser einstellst. Damit wird dein Tag immer dann ausgelöst, wenn ein Nutzer eine Seite deiner Website aufruft.

Datenschutz beachten (anonymize ip)
Wenn du auf deiner Website Daten erfasst, egal ob du Google Analytics oder den Tag Manager im Einsatz hast, bist du datenschutzrechtlich dazu verpflichtet, die IP-Adressen deiner Besucher zu anonymisieren. Ohne diese Funktion verstößt du gegen geltendes Recht und deine Website ist hochgradig abmahngefährdet. Standardmäßig anonymisiert weder Analytics noch der Tag Manager die IP-Adressen, deshalb ist es dringend erforderlich, die entsprechenden Einstellungen vorzunehmen. Im Falle des Tag Managers bedeutet das, dass du bei der Einrichtung von wirklich jedem Tag, unter Weitere Einstellungen > Festzulegende Felder, den Wert “anonymizeIP” auf “true” setzen müssen.

Debug Modus verwenden
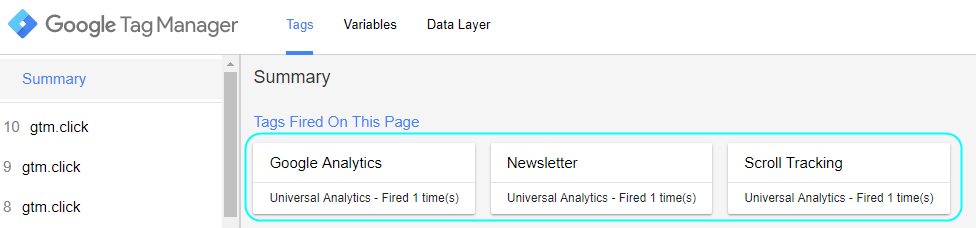
Einer der vielen Vorteile des Google Tag Managers ist der Debug Modus. Mit diesem kannst du ganz einfach überprüfen, ob die neu angelegten Tags auch einwandfrei funktionieren und zwar bevor du diese auf deiner Website veröffentlichtest. Um in diesen Vorschaumodus zu gelangen, klicke oben rechts im Arbeitsbereich auf “In Vorschau ansehen”. Dann öffne in einem neuen Tab deine Website. Dort erscheint nun am unteren Bildrand die Tag Manager Konsole. Navigiere zu dem Event, den du gerade angelegt hast und löse das Event aus. Wenn du alles richtig gemacht hast, sollte dein Tag in der Konsole unter “Tags fired on this page” erscheinen. In unserem Beispiel Screenshot wurden die neu angelegten Tags für einen Seitenaufruf (Google Analytics), für die Scrolltiefe (Scroll Tracking) sowie für den Newsletter-Eintrag korrekt gefeuert.

Analytics Code ersetzen
Einer der häufigsten Fehler, der immer wieder bei der Umstellung von Google Analytics auf den Tag Manager gemacht wird, ist, den Analytics Tracking Code nicht von der Website zu entfernen. Verbleibt dieser alte Code auf der Seite und zusätzlich hinterlegst du nun den Code des aktiven Tag Managers, werden sämtliche Seitenaufrufe höchstwahrscheinlich doppelt erfasst. Deshalb empfiehlt sich beim Wechsel von Analytics zum Tag Manager die folgende Vorgehensweise:
- Zuerst den Tracking Code des Tag Managers auf der Website einbinden…
- …dann die gewünschten Tags erstellen, im Vorschaumodus überprüfen…
- …und schließlich parallel den Tag Manager Container veröffentlichen…
- …und den alten Analytics Tracking Code von der Seite entfernen
Auf diesem Weg gewährleistest du zum einen, dass keine Daten verloren gehen und zum anderen, dass zukünftig keine Daten doppelt erfasst werden. Ähnliches gilt natürlich auch für andere Tags. Hast du beispielsweise das Google Ads Conversion Tracking bisher über einen manuell eingebundenen Code eingerichtet und deckst dieses nun über den Tag Manager ab, musst du auch diesen alten Tracking Code von der Seite entfernen.
Treffer ohne Interaktionen
Bei der Einrichtung eines jeden Tags kannst du einstellen, ob die Auslösung des Events sich auf die Absprungrate (Bounce Rate) auswirken soll oder nicht. In der Regel ist diese Einflussnahme gewünscht. Denn das Tag wird ausgelöst, wenn ein Besucher eine wertvolle Aktion auf der Website durchführt und deshalb sollte dieser nicht mehr als Bouncer gewertet werden. Das Tag wirkt sich in diesem Fall also positiv auf die Absprungrate aus. Umgekehrt macht es beispielsweise bei der standardmäßigen Integration des Scroll Trackings keinen Sinn, dieses mit der Bounce Rate zu verknüpfen. Schließlich feuert das Tag, ähnlich wie ein Pageview, direkt mit dem Aufruf der Seite. Der Besucher hätte also noch gar keine Interaktion ausgeführt und würde trotzdem nicht mehr als Bouncer zählen.

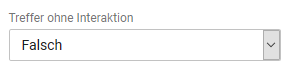
Wenn ein Tag sich auf die Absprungrate auswirken soll, wäre die richtige Einstellung bei der Tag Einrichtung unter Treffer ohne Interaktion > falsch. Soll sich das angelegte Tag nicht auf die Bounce Rate auswirken, müsste entsprechend Treffer ohne Interaktion > wahr ausgewählt werden.
Optionen für Tag-Auslösung definieren
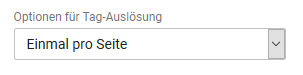
Wenn du ein interaktives Element deiner Website tracken möchtest, müssest du die Frage stellen, ob jede stattfindende Interaktion gemessen werden soll oder nur eine pro Nutzer bzw. pro Seite. Steht die Gesamtzahl im Fokus, zum Beispiel wie oft der auf deiner Website eingebundene Rechner genutzt wird, macht das Tracking aller Aktionen Sinn. Wenn ein Nutzer fünfmal mit dem Rechner interagiert, fließen dementsprechend auch alle 5 Interaktionen in die Daten ein. Willst du die Interaktionen aber der Anzahl an Besuchern zuordnen und damit die Frage beantworten, wie viel Prozent der Besucher ein bestimmtes Element angeklickt haben, unabhängig davon wie oft, ist für dieses Tracking Ziel die Messung von nur einer Interaktion pro Nutzer bzw. Seite zu empfehlen. Im ersten Fall wäre die passende Option für die Tag-Auslösung > Einmal pro Ereignis, im zweiten Fall solltest du Einmal pro Seite auswählen.

Event Tracking aufsetzen
Standardmäßig werden nur Seitenaufrufe von Google Analytics erfasst. Dabei liefern dir doch vor allem die ausgeführten Besucher-Interaktionen wichtige Informationen über den Erfolg deiner Website. 10.000 Besucher ohne jede Interaktion sind für dich in der Regel weniger Wert als nur 100 Besucher, von denen aber 20 deinen Newsletter abonnieren und weitere 20 deinen aktuellen Podcast heruntergeladen haben. Das Event Tracking dient dazu, die Messbarkeit von genau solch wertvollen Ereignissen zu gewährleisten.
Bei der Anlegung der am meisten verbreiteten Tags, wie die Erfassung von Downloads, Button-Klicks, Conversions oder Formulareingaben, sind zwei Einstellungen in der Regel immer die gleichen. Der Tag-Typ ist “Universal Analytics” und der Tracking-Typ ist ein “Ereignis”. Wobei es natürlich immer Ausnahmen gibt und jedes Event individuell betrachtet werden sollte. Was allerdings immer individuell angelegt werden muss, ist der Trigger, also die Auslöseregel für deinen Tag. Folgend findest du typische Interaktionen, mit deren Erfassung du wesentlich mehr Wert aus deinen Website-Daten herausholst und Tipps, wie ein solcher Trigger jeweils aussehen könnte.
![]()
-
-
Tracking Parameter vergeben: Bei jedem Tag mit dem Tracking Typ “Ereignis” solltest du auf eine einheitliche und sinnvolle Vergabe der Tracking Parameter achten. Denn diese legen u.a. fest, unter welchem Namen die Daten in deinem Google Analytics Berichten einlaufen. Möchtest du beispielsweise Klicks auf diverse CTA Buttons tracken, kannst du als übergreifende Kategorie “Customer Journey” festlegen. Als Aktion trägst du den Namen des Buttons ein, wie “CTA Button Jetzt Kontakt aufnehmen” und als Label wählst du die Variable “Page URL”.
In Analytics werden nun, in der obersten Datenebene “Customer Journey”, alle Aktionen zusammengefasst, welche dieser Kategorie zugeordnet sind. Mit einem Klick auf diese Kategorie gelangst du auf die zweite Ebene, in der die verschiedenen CTA Buttons aufgeschlüsselt werden. Auf der dritten Ebene wird schließlich angezeigt, auf welcher Seite der jeweilige Button angeklickt wurde, da die zuvor gewählte Varibale “Page URL” in Analytics dynamisch mit den entsprechenden Werten ersetzt wird.
-
![]()
-
Downloads: Egal, ob du ein PDF zum Download anbietest oder Besucher deinen aktuellen Podcast herunterladen können, diese wichtigen Aktionen solltest du als Event tracken. Bei Downloads lässt sich der Trigger häufig an der Variable “Click URL” oder dem “Click Text” festmachen. Denn die “Click URL” verweist auf den exakten Dateinamen des Downloads und im “Click Text” steht idealerweise der individuelle Name der downloadbaren Datei. Aber Vorsicht: Ist der Text deines Downloadlinks nicht einzigartig und du hast diesen Ankertext häufiger auf deiner Website eingebunden, ist der “Click Text” nicht als Trigger geeignet.
-
Outbound Links: Alle Klicks auf Links, die von deiner Website wegführen, werden standardmäßig nicht von Google Analytics getrackt. Wenn du also wissen möchtest, wie viele Nutzer dem Link zu deinem Facebook Profil gefolgt sind oder wie oft, welcher deiner Affiliate Links angeklickt wurde, solltest du ein Tag für Outbound Links einrichten. Der auslösende Trigger kann wieder über die Variable “Click URL” definiert werden. Enthält die Click URL des Links nicht deine eigene Domain, handelt es sich um einen externen Link und das Tag wird entsprechend gefeuert (“Click URL enthält nicht meinname.de”).
-
Buttons: Eine der wichtigsten Interaktionen auf einer Website ist das Anklicken eines Call-to-Action Buttons (CTA). Denn dadurch bekundet der Besucher Interesse, stellt beispielsweise eine Anfrage, nimmt Kontakt auf oder führt einen Kauf aus. Conversion getriebene Websites verfügen in der Regel über eine ganze Reihe an CTA Buttons und ohne Event Tracking kann nicht genau festgestellt werden, welcher Button auf welcher Seite am besten funktioniert und für die Unternehmensziele am wertvollsten ist. Trigger für Buttons lassen sich häufig an einer individuell vergebenen “Click ID” oder “Click Class” festmachen. Sofern der Text des Buttons einzigartig ist, kann natürlich auch der “Click Text” verwendet werden.
-
Formulareingaben: Vor allem für Online Shops ist das Erfassen von Formulareingaben besonders wertvoll. Denn mit einem ganzheitlichen Event Tracking lässt sich nicht nur die Zahl der Warenkorbabbrecher genau beziffern, du kannst auch detailliert abbilden, an welcher Stelle im Kaufprozess der Besucher ausgestiegen ist. Mit diesem Wissen kannst du die Customer Journey und somit die Conversion Rate deutlich optimieren. Stellst du zum Beispiel fest, dass das Eingabefeld der IBAN vielen Besuchern Probleme bereitet, kannst du eine entsprechende Hilfestellung hinterlegen, welche die Anzahl an Abbrüchen reduziert und die der Käufe erhöht. Trigger für Formulareingaben lassen sich meistens an den individuellen “Form IDs” oder “Form Classes” festmachen.
-
Interaktive Elemente: Neben externen Links, Buttons oder Formulareingaben lassen sich natürlich auch alle anderen interaktiven Elemente einer Website tracken. Egal ob Suchfeld, Filter, Dropdowns oder ausklappbare Content-Bereiche, die Messbarkeit dieser Elemente liefert dir die Antwort auf die Frage, ob deine Besucher die Inhalte überhaupt konsumieren bzw. ob und in welchem Umfang diese Funktionen überhaupt genutzt werden. Beim Anlegen der jeweiligen Tags solltest du wie immer darauf achten, dass die auslösenden Trigger auf einzigartige Variablen referenzieren, die nur durch eine Interaktion mit dem gewünschten Element ausgelöst werden.
-
Videos: Wenn du Videos auf deiner Website eingebunden hast, kannst du mit dem Tag Manager gezielt erfassen, wie oft das Video gestartet, pausiert oder bis zum Ende angesehen wurde. Du kannst in Prozent oder in Minuten messen, an welcher Stelle des Videos der Zuschauer ausgestiegen ist und noch vieles mehr. Für Video Interaktionen gibt es vordefinierte Variablen, welche du im GTM unter Variablen > Konfigurieren > Videos nur aktivieren musst, um diese dann für dein Tag verwenden zu können.
-
Scrolling / Scrolltiefe: Es ist “State of the art” die Inhalte einer Website möglichst holistisch und trotzdem kompakt aufzubereiten. Deshalb ist das Scrollen für den Nutzer heute selbstverständlich. Für den Seitenbetreiber heißt das aber auch: nur wer die Scrolltiefe seiner Besucher erfasst, kann identifizieren, ob überhaupt alle Seiteninhalte gesehen oder Artikel bis zum Ende gelesen werden. Mit dem entsprechenden Tag wird die Scrolltiefe in Pixeln oder Prozent gemessen und macht die Bewertung des Erfolgs von Seiteninhalten deutlich effizienter. Lange Zeit war für das Tracken der Scrolltiefe ein komplexer Code notwendig, mittlerweile bietet der Tag Manager dafür vordefinierte Variablen an. Diese müssen nur im Arbeitsbereich unter Variablen > Konfigurieren > Scrollen aktiviert werden und sind anschließend zur Erstellung des passenden Tags verfügbar.
-
Customer Journey: Jeder Website Betreiber, der die Customer Journey seiner Besucher genau nachzeichnen kann, ist deutlich im Vorteil. Nicht nur die dadurch gewonnenen Informationen an sich sind äußerst wertvoll, auch viele wichtige Optimierungen fußen auf diesem Wissen. Online Shops können mit Hilfe eines intelligenten Event Trackings z.B. erfassen, wie viele der Besucher etwas in den Warenkorb gelegt haben, welcher Anteil davon widerum zur Kasse gegangen ist, wo im Kaufprozess die meisten Abbrüche erfolgt sind und welcher Prozentsatz an Besuchern am Ende auch konvertiert ist. Sind die entsprechenden Tags eingerichtet, empfiehlt sich die Anlegung eines passenden Dashboards in Google Analytics, so dass die gewünschten Werte auf einen Blick abgerufen werden können.
-
Absprungrate optimieren: Die Absprungrate (oder auch Bounce Rate) ist eines der wichtigsten User Signals, um das Interesse von Besuchern an einer Website bzw. an deren Inhalten zu bewerten. Jeder Besucher, der sich nur eine Seite einer Website ansieht und diese ohne Interaktion wieder verlässt, wird als “Bouncer” gezählt und wirkt sich negativ auf die Absprungrate aus. Allerdings können auch solche Nutzer durchaus starkes Interesse an deinen Inhalten gezeigt haben. Liest beispielsweise ein Besucher einen 5 Minuten langen Artikel auf der Einstiegsseite und verlässt diese danach, wird er als Bouncer gewertet, obwohl er eine für dich wertschöpfende Aktion durchgeführt hat und der Inhalt für ihn von Interesse war. Deshalb empfiehlt es sich, gerade auf redaktionellen Seiten bzw. auf Seiten mit einer hohen Scrolltiefe, ein Tag für einen Timeout einzurichten.

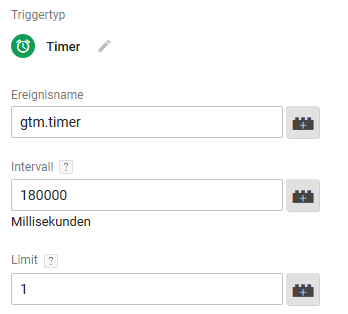
Damit kannst du festlegen, dass Nutzer, welche eine von dir definierte Mindestbesuchsdauer überschritten haben, nicht mehr als Bouncer gezählt werden. Als Trigger für dein Event bzw. für das entsprechende Tag wählst du den Typ “Timer” aus, gibst den gewünschten Zeitintervall in Millisekunden an und setzt das Limit auf “1”. Allerdings solltest du zwei Dinge in jedem Fall beachten: Füge einen solchen Timeout nur auf Seiten ein, wo er auch wirklich Sinn macht, damit u.a. die Ladezeit deiner Website nicht unnötig beeinträchtigt wird und versuche keinesfalls die Absprungrate dadurch künstlich zu reduzieren. Ist diese zu niedrig bzw. entbehrt die Einbindung des Timeouts einer sinnvollen Zweckmäßigkeit, wird Google das als Manipulation erkennen und entsprechende Maßnahmen ergreifen.
Google Analytics Zielvorhaben synchronisieren
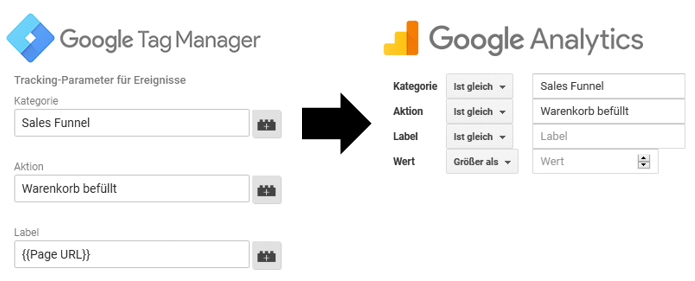
Wenn du im Tag Manager dein gewünschtes Event Tracking angelegt hast, bietet es sich an, in Google Analytics darauf abgestimmte Zielvorhaben einzurichten. So kannst du deiner Events zum Beispiel in ein übersichtliches Dashboard integrieren oder diese als Conversion-Ziele in Google Ads importieren. Damit das einwandfrei funktioniert, müssen die Tracking-Parameter des jeweiligen Analytics Zielvorhaben mit denen des passenden Tag Manager Events übereinstimmen. Nur wenn du eine Variable als Tracking Parameter im Tag hinterlegt hast, kannst du das entsprechende Feld im Zielvorhaben frei lassen.

Google Ads Conversion Tracking einrichten
Die Zeiten, in denen du jedes Tracking Pixel manuell in den Quellcode deiner Website kopieren musst, sind mit dem Google Tag Manager Vergangenheit. Im Falle von Google Ads erstellst du dafür einfach einen neuen Event mit dem Tag Typ “Google Ads Conversion Tracking” und vergibst als “Conversion ID” sowie als “Conversion Label” die passenden Werte, welche du dem Code deines Tracking Pixels im Google Ads Konto unter Tools > Conversions entnehmen kannst. Als auslösenden Trigger kannst du, je nach Anforderung bzw. Conversion Art, zum Beispiel den Aufruf der “Page URL” der Bestellbestätigungsseite deines Online Shops oder den Aufruf der Seite nach dem erfolgreichen Ausfüllen deines Kontaktformulars definieren.
![]()
E-Commerce Tracking
Für Online Shops ist die Einrichtung des E-Commerce Trackings ein wesentlicher Bestandteil, um den Erfolg der Website zu analysieren und die Rentabilität von Marketing Kanälen genau zu bestimmen. Alle relevanten Warenkorbwerte werden auf diesem Weg an Google Analytics übergeben und können so zum Beispiel in Relation zu Social Media Aktivitäten oder SEA Kampagnen gestellt werden. Damit identifizierst du u.a., was für einen durchschnittlichen Warenkorbwert deine Facebook Werbung generiert hat. Die Integration des E-Commerce Trackings variiert je nach Shop System und kann sehr simpel, aber auch sehr komplex ausfallen. Deshalb widmen wir uns diesem Thema intensiv auf unserer Seite E-Commerce Tracking.
Facebook Pixel integrieren
Auch das Facebook Pixel sowie die passenden Conversion Codes des sozialen Netzwerks lassen sich leicht über den Google Tag Manager einbinden, ohne dass du Änderungen am Quellcode deiner Website vornehmen musst. Dazu erstellst du im Facebook Event Manager ein neues Pixel, wählst als Option zur Installation “Tag Manager nutzen” und klickst schließlich auf die “Schnelle Installation”. Nun wirst du zum Login des GTM weitergeleitet und verknüpfst nach der Anmeldung den gewünschten Container mit Facebook. Danach wählst du nur noch die zu synchronisierenden Tags aus, zum Beispiel das allgemeine Facebook Pixel und den Conversion Code für einen Kauf und veröffentlichst das Ganze.
![]()
Alternativ bietet sich die manuelle Installation an, welche etwas aufwendiger ist, dir aber mehr Freiheiten einräumt. Auf diesem Weg werden die Facebook Pixel über Custom HTML Tags im GTM eingebunden, was dank der detaillierten Anleitung des Facebook Event Managers für jeden Anwender umsetzbar ist. Aber Vorsicht: Die von Facebook generierten Tracking Codes sind teilweise nicht vollständig. Achte deshalb darauf, dass jeder Code mit einem öffnenden “Script” beginnt und dieses am Ende auch wieder geschlossen wird. Fehlen diese Einträge, wird das Tracking nicht funktionieren.
![]()
Google Tag Assistant
Ein sehr hilfreiches Tool zur Validierung deines Trackings ist der Google Tag Assistant. Mit dieser schlanken Browser Erweiterung für Google Chrome kannst du ganz einfach überprüfen, ob sich Analytics, Google Ads oder Tag Manager Codes auf deiner Website befinden, ob diese korrekt eingebunden sind und ob diese einwandfrei funktionieren. Du kannst u.a. deinen Klickpfad aufnehmen und anschließend spielend leicht analysieren, ob alle Funktionen fehlerfrei laufen, inklusive eines praktischen Troubleshootings des Tag Assistant, der dir bei Problemen die wahrscheinlichen Lösungen gleich mitliefert.
Featured Snippets anlegen
Was genau ist eigentlich ein Featured Snippet? Nehmen wir an, ein Nutzer gibt auf Google eine bestimmte Frage ein und du hast die passende Antwort auf deiner Website als Featured Snippet hinterlegt. Dann erscheint der Text deiner Antwort (und nicht nur ein Link zur entsprechenden Seite) direkt in den Suchergebnissen und zwar über allen anderen organischen Treffern. Innerhalb eines solchen Featured Snippets kannst du Texte, Listen, Tabellen, Suchfelder, Bilder oder Videos integrieren und damit zum Beispiel bestimmte Personen, dein Unternehmen, Sitelinks, Produkte oder eben die Antwort auf eine für deine Kunden wichtige Frage ausweisen.
Wie erstelle ich ein Featured Snippet? Eine der Programmiersprachen in denen Featured Snippets erstellt werden können, ist JSON-LD. Das besonders praktische an dieser Sprache ist, dass sie ohne html funktioniert und ein Featured Snippet deshalb einfach als Tag im Google Tag Manager angelegt werden kann. Die Vorgehensweise ist dabei relativ simpel:
-
Als erstes navigierst du zur Google Search Gallery und kopierst dort ein Beispiel-Code für den passenden Datentyp deines Featured Snippets. Wenn du beispielsweise ein Produkt auszeichnen willst, wäre das Product > Read the guide > JSON-LD Example > See Markup.
-
Wenn du die Kopie erstellt hast, wechselst du zu schema.org, quasi der Bibliothek für Featured Snippets. Dort suchst du dir die passende Übersetzung für dein Beispiel-Code heraus und passen diesen an.
-
Falls du dein Featured Snippet mehrfach auf deiner Seite verwenden möchtest, weil du zum Beispiel mehrere Produkte ausweisen willst, solltest du im Tag Manager zusätzliche Variablen erstellen, dank denen die Werte deines Snippets (Produktname, Preis, etc.) dynamisch befüllt werden können. An dieser Stelle empfiehlt sich entweder eine DOM Element Variable, welche einfacher umzusetzen ist, sich aber negativ auf die Ladezeit deiner Website auswirken kann, oder eine Data Layer Variable, welche in der Umsetzung etwas komplexer ist, dafür aber keine Nebenwirkungen aufweist.
-
Abschließend erstellst du im Google Tag Manager ein Custom HTML Tag, in welches du den zuvor bearbeiteten Beispiel-Code einträgst. Für die Validierung deines neuen Featured Snippets bietet sich das Google Testtool für strukturierte Daten an. Wenn dieses keine Fehler entdeckt, sollte dein Featured Snippet fortan auch in der Google Search Console gelistet werden.
DOM Ready
Bei manchen Tags kann es hilfreich sein, dass sie erst ausgelöst werden, wenn alle anderen Inhalte einer Seite geladen sind. Beispielsweise wenn der GTM-Code nicht ganz zu Beginn des öffnenden Bodys eingebunden ist oder E-Commerce Daten aus einem Warenkorb übergeben werden sollen. Feuert das Tag zu früh, befinden sich unter Umständen die Warenkorbwerte noch nicht im Data Layer und das Tracking wird nicht sauber funktionieren. Für solche Fälle kann DOM Ready als Trigger eingesetzt werden, denn dann wird das Tag erst ausgelöst, wenn der Browser alle Daten einer Seite validiert hat. Aber Vorsicht: Der Einsatz von DOM Ready kann die Ladezeit deiner Website negativ beeinflussen, weshalb du einen solchen Trigger möglichst selten verwenden sollten.
CSS Selektoren erfassen
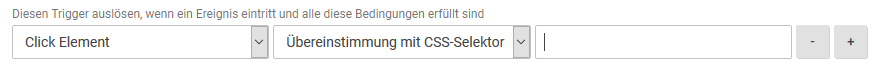
Gehen die Tracking Anforderungen einer Website in die Tiefe, steht nicht selten folgendes Problem ins Haus: Ein bestimmtes Element soll individuell getrackt werden, allerdings finden sich im Data Layer keine einzigartigen Variablen. Die üblichen Verdächtigen, wie Click ID oder Form Text, greifen allesamt nicht. An diesem Punkt kommen die CSS Selektoren ins Spiel. Denn in der Regel hat wirklich jedes Element einer Website einen individuellen Parameter. Dieser liegt aber beispielsweise in einem DIV und taucht deshalb nicht im Data Layer auf.
Um auch nicht in den Data Layer geschriebene Inhalte erfolgreich als Trigger deines Tags verwenden zu können, inspiziere als erstes das gewünschte Element. Im Mozilla Firefox klickst du dafür mit der rechten Maustaste auf das Element und wählst “Element untersuchen”. Nun wird dir der Quellcode von genau diesem Element angezeigt. Auf diesem Weg kannst du unter anderem eine vergebene DIV ID oder DIV Class identifizieren, die sich für deinen Trigger eignet. Der Trigger wird im Regelfall am “Click Element” festgemacht, danach erfolgt die Auswahl “Übereinstimmung mit CSS Selektor”.

Hast du zum Beispiel die DIV Class “MeineClass” identifiziert, müsste diese, im dritten Feld deines Triggers, mit .MeineClass aufgelöst werden. Sind zwei verschiedene DIV Classes vergeben, also “MeineClass1” und “MeineClass2”, sähe das im Trigger so aus: .MeineClass1.MeineClass2. Handelt es sich um eine DIV ID, die mit “12345” im Quellcode steht, wäre die richtige Übersetzung in deinem Trigger #12345. Natürlich gibt es zahlreiche weitere Auflösungsvarianten – gerne beraten wir dich bei deiner individuellen Herausforderung. Kontaktiere einfach unseren Google Tag Manager Support.
Domainübergreifendes Tracking
Nicht selten stehen Website Inhaber vor der Herausforderung, dass sie zur Vermarktung eines bestimmten Produktes eine andere Domain verwenden, als die eigentliche Homepage. Sagen wir die Landing Page meiner Google Ads Kampagne heißt landingpage.de und mein Online Shop ist unter homepage.de zu erreichen. Besucht ein Nutzer die Landing Page und legt dort etwas in den Warenkorb, findet der abschließende Kaufprozess wieder auf meiner Homepage statt. Aus Tracking Sicht ist das ein Problem, da der Besucher beim Verlassen der Landing Page eine neue Session startet und ich die Customer Journey nur bis bzw. ab einem gewissen Punkt nachvollziehen kann.
Um zu gewährleisten, dass dieser Bruch nicht stattfindet und keine neue Session beim Einstieg auf die Homepage gestartet wird, ist ein domainübergreifendes Tracking notwendig. Dazu musst du im Tag Manager quasi die Landing Page mit deiner Homepage verknüpfen. Bei der Erstellung des normalen Google Analytics Tags, zum Messen der Pageviews, sind hierfür ein paar zusätzliche Felder einzutragen. Unter Weitere Einstellungen > Festzulegende Felder wähle zum einen den Wert “allowLinker” und setzen diesen auf “true” und zum anderen den Wert “cookieDomain” und setzen diesen auf “auto”. Außerdem trägst du bei “Domainübergreifendes Tracking” deine beiden Domains ein.
![]()
Das war es auch schon. Nun kannst du dein domainübergreifendes Tracking im Debug Modus testen und danach veröffentlichen. Allerdings solltest du abschließend noch eine wichtige Anpassung in deinem Google Analytics Konto vornehmen. Setze die Landing Page auf die Verweisausschlussliste. Wie genau das geht, erfährst du in unserem Google Analytics Bereich.
Weitere Themen aus dem Bereich von Web Analytics: